How to Upload Mp4 Video on Website in Html

Video is a great way to speak to your site audition and convey information in an entertaining way. Adding a video to a site is not as easy as uploading it to YouTube. It's great if your site template or CMS lets do information technology flawlessly. Otherwise, you lot tin can spend countless hours trying to make the video work. To avoid this situation, you take to choose the advisable video embedding method for your site or blog. Read the post below and you lot'll learn:
- what video formats suit for embedding;
- what web video standards be;
- how to embed video in HTML5;
- how to embed YouTube video;
- how to put Vimeo video on site;
- how to use old school Flash video;
- how to add a video to WordPress site.
SEE ALSO: Download YouTube Videos 1080p [FREE & Easily]
What is Video Embedding?
Video embedding is putting a video into website coding. Information technology means that the video role player is integrated in the web page. Video embedding isn't limited to simple uploading of a video to some server. It'southward a far more complicated process. Y'all will need a video in a specified format and a web role player to stream it.
Video formats for embedding
Delight make sure you sympathize the difference between a desktop and web video. The first one may be presented in a majority of formats: AVI, MP4, MKV, WMV, TOD, TS, etc. Web videos found massively on video sharing sites are streaming videos. In such videos all the content is sent in a continuous stream of data and is played as it arrives.
Come across ALSO: All-time Way to Catechumen MKV to AVI Free & Fast
 Not any video format tin exist streamed, just WebM, MP4, QT, MOV, WMV, FLV, SWF, 3GP, RM and some others. The matter is that those formats are closely connected with streaming video middleware:
Not any video format tin exist streamed, just WebM, MP4, QT, MOV, WMV, FLV, SWF, 3GP, RM and some others. The matter is that those formats are closely connected with streaming video middleware:
- FLV and SWF are proprietary video containers of Adobe Systems, which are played via Adobe Flash Role player,
- WMV can be streamed with Microsoft Windows Media Actor,
- QT and MOV are associated with Apple QuickTime player,
- RM refers to RealNetworks's RealPlayer.
In this row,MP4 (H.264, AAC) seems to exist the well-nigh common format for video streaming on the Internet. It's non associated with whatever particular middleware and can be streamed in the bulk of desktop and mobile browsers.
Web video standards
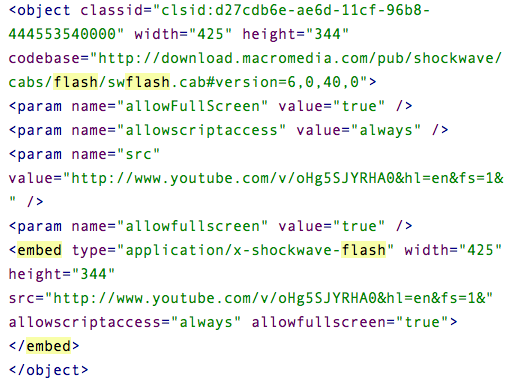
In 2011 it was a real problem for a non-technically minded person to put video on site. In that location existed merely i web standard known every bitHTML4 which didin't allow webmasters to embed videos directly onto web pages. <iframe> or <object> tags with the reference to some middleware (similar Flash Player or RealPlayer) were required. This way video embed code looked like in HTML4 coding:

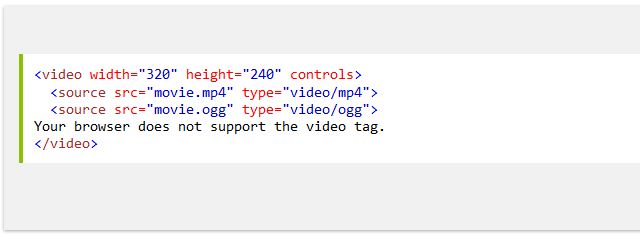
Happily, everything changed with the advent of HTML5 in 2015. This new standard brought the possibility to embed videos without any middleware, simply via <video>tag in the web folio markup. All you lot need to put a video to your website is a video file in the required format and a simple web histrion code like this one:

1 definite reward of HTML5 over HTML4 is the cantankerous-plarform back up. HTML5 video is played equally well on PC, smartphone, and tablet.
v Ways to Put a Video onto a Website
Now allow'south explore the well-nigh pop ways of video embedding, their pros, cons and what websites they suit best of all.
1. HTML5 video player
HTML5 video player is an ideal solution if your website audience comes from dissimilar devices. To add HTML5 uniform video to your site, you need to prerare video files in three formats: MP4, WebM, OGG, every bit different browsers support different video qualities. Y'all may easily do this with Freemake Video Converter. If you demand just WebM format, follow these steps. The free software converts any desktop or online video to HTML5 formats and provides ready embed code to paste onto your web folio.
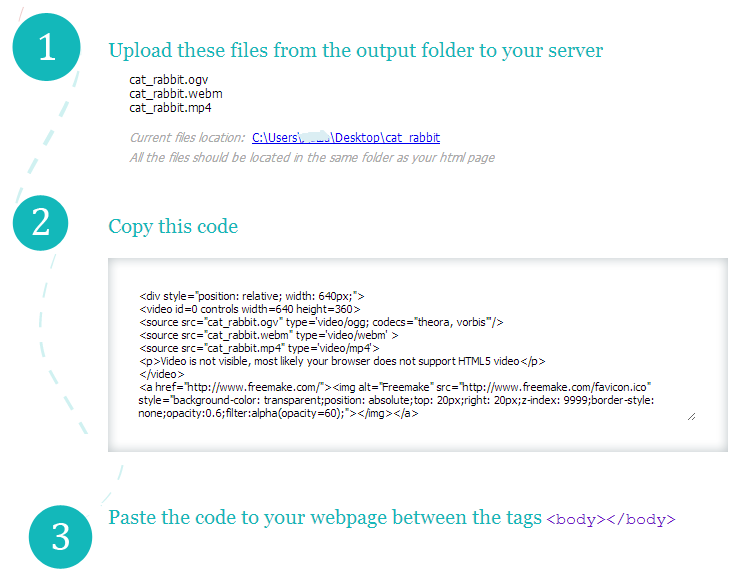
Follow this guide to prepare your video to HTML5. After the conversion you'll get the following teaching to embed HTML5 video to your website.

This mode HTML5 player looks like on a website:

Some paid solutions like JW Role player or Projekktor provide player customization and some avant-garde options, such every bit call-to-actions, subtitles embed, etc. See our comparing of top 6 HTML5 video players in our previous post.
Pros:
- your web video will be streamed on mobile devices;
- you don't need to urge people install whatever middleware like Adobe Flash Player to play your video;
- all modern browsers support HTML5 video tag.
Cons:
- one-time Internet Explorer versions won't stream HTML5 videos;
- you need to host videos on your server;
- you lot have to prerare video in 3 formats.
Resume: HTML5 video player will perfectly suit your site if y'all prefer in-business firm video hosting to public video services.
2. YouTube
YouTube web player seems to be the easiest and well-nigh common solution to embed a video onto a website. Since 2015 YouTube provides video playback both in Wink and HTML5. It means that the uploaded to YouTube videos can be streamed both on PC and gadgets.
To embed a YouTube video, you need:
Step 1. Create a YouTube channel and upload your video to it.
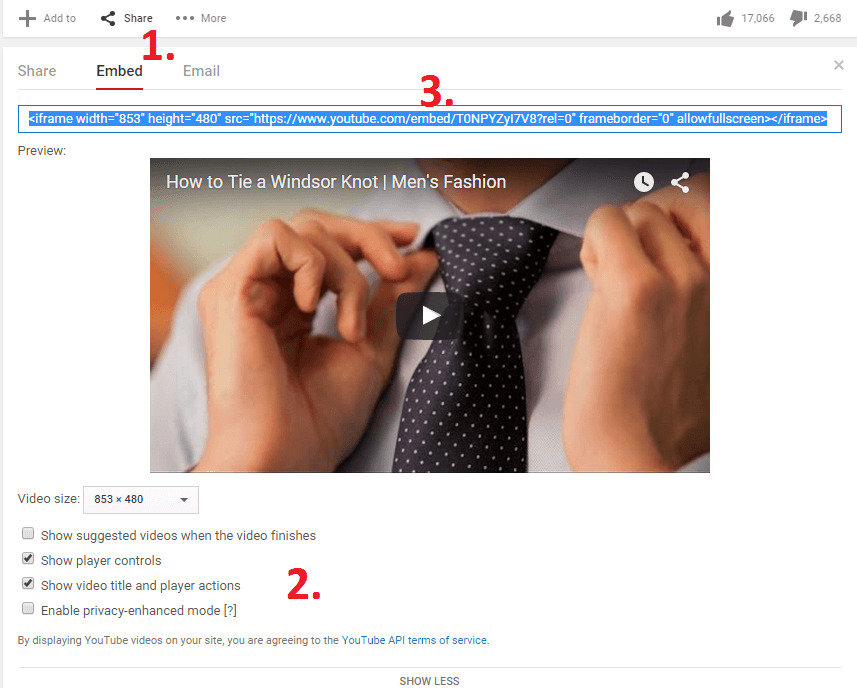
Footstep two. Open up the video and click Share, then Embed.
Pace 3. Click Show more and customize the player if necessary.
Step 4. Re-create the embed code the site provides and paste information technology onto your web page.

The video player on your website will look like in the same style equally on YouTube. Though you may hide histrion controls and customize its size.
Resume: Embedding videos from YouTube fits websites of all scales. Small sites tin can save money on video hosting, while large ones may gain boosted brand visibility on YouTube and Google search with their videos.
Pros:
- like shooting fish in a barrel to implement;
- no need to host videos on your server (and pay for this!);
- video promotion and advertising opportunities;
- cross-platform video playback.
Cons:
- site visitors may proceed to YouTube and go out your website;
- YouTube may add ads on your video if it doesn't comply with their copyright policy;
- dependance on YouTube hosting;
- picayune histrion customization.
3. Vimeo
Vimeo is another popular site for video sharing. In contrast to YouTube, it offers premium options aslope with free video hosting. Vimeo Plus & PRO ($59.95 or $199/year) options include HD video uploading and embedding, fully customizable HTML5 player, advanced video direction and privacy options. A free Basic account also allows users to get embed video code for pasting on their websites.
To embed a video from Vimeo, follow the steps:
Step 1. Create a Vimeo channel and upload your video into it.
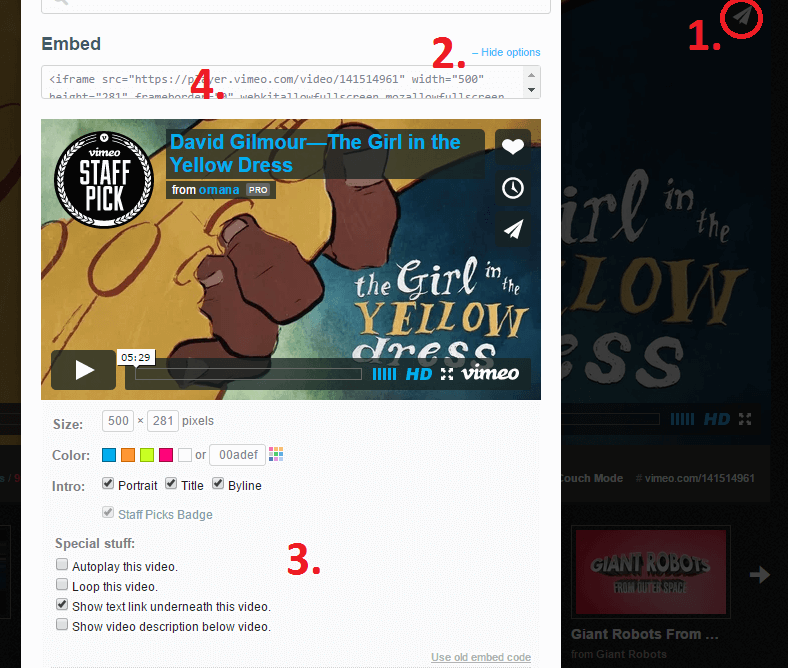
Stride 2. Open the video player and click the Share push on it.
Pace 3. Become to the Embed section and click More options to customize your player.
Pace 4. Re-create the embed lawmaking and paste information technology onto your web folio.

Many web designers hold that Vimeo actor looks more fashionable than YouTube 1. However, Vimeo's video promotion opportunities are far behind its master competitor's ones.
Pros:
- free video hosting;
- nicely looking spider web player;
- cross-browser support;
- basic spider web player customization.
Cons:
- premium account is needed for HD video embedding;
- poor video promotion options;
- site visitors may distract and continue watching on Vimeo.
Resume: Embedding videos from Vimeo is an ideal solution for Plus & PRO subscribers, as they can receive all the benefits of public video hosting and adjust the spider web histrion to their needs.
4. HTML video embed (via Flash Player)
Adobe Flash Role player was an extremely popular ways to stream videos in HTML coding during the by 10 years. Even so, with Apple'south refusal to back up it on iOS devices and the advent of HTML5, Flash Player is less used now. However, yous still can use this one-time school video embedding method if your site visitors come up largely from PCs and accept one-time browser versions.
Flash Role player is capable of streaming only FLV and SWF video formats. So you need to convert your video to i of these formats.
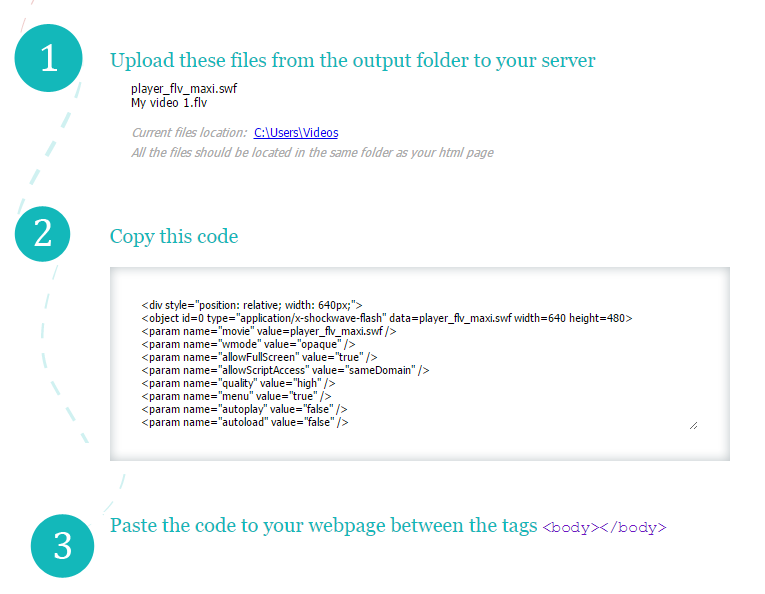
Read this tutorial nigh how to convert video to Flash with Freemake Video Converter. The software transforms your video files to Flash formats and provides ready embed code with the following pedagogy:

The video histrion will look like in this way:

If you have basic HTML coding skills, you lot may easily customize this player to your needs.
Pros:
- fourth dimension-tested web video standard;
- SWF videos tin can comprise interactive objects;
- information technology's like shooting fish in a barrel to set Wink videos with gratis software.
Cons:
- no mobile playback support;
- you lot demand to host video on your server;
- requires Wink Player plugin to be installed to play videos.
Resume: Wink Player option is for websites aimed at desktop visitors and coded in HTML4.
5. WordPress web video role player
WordPress is the virtually famous open-source platform for blogging and non only. Since 2003 it has undergone through dozens of updades. One of such releases brought the opportunity to upload and embed videos into posts in the same way as you upload images. No uncertainty, the video must exist in ane of the streaming formats. It'll aslo be troublesome to upload large videos, as many WordPress accounts are limited to 100 MB video size.
To embed a video into WordPress commodity, do the following:
Step 1. Make certain your video is in MP4, WMV, FLV, MOV, SWF format. If necessary, employ our MP4 converter for re-encoding.
Step 2. Get to WordPress console and open the mail service or page where y'all want to add a video.
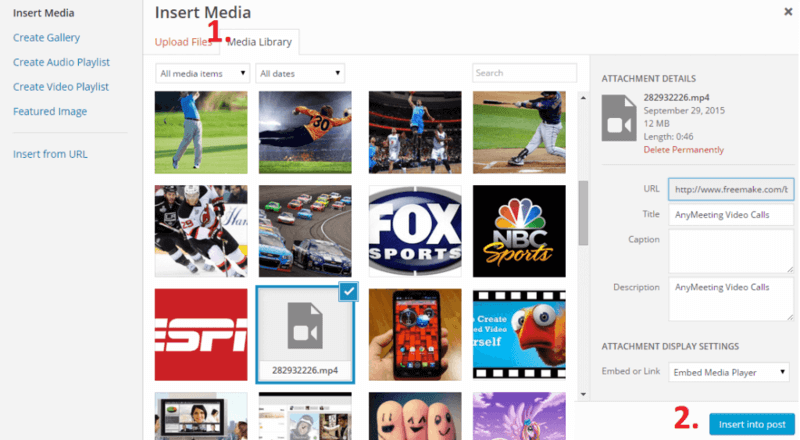
Footstep iii. Click the Add together Media push, and so Upload files and select your video file.
Pace 4. Make sure that the Brandish Settings are swithched to Embed Media Playerand insert the video into the post.

The default WordPress web player looks similar this:
Another great WordPress choice is direct embed from YouTube, Vimeo, Dailymotion, Vine and some other video sites via URL copy-paste into the post. To practice this, cull theInsert from URL tab instead of Upload files, paste the video URL and your video volition exist embedded into the post. Alternatively, you lot may just add together a video link into the post itself and WordPress will add together its web actor to it.
Pros:
- easy to implement;
- allows embedding from numerous sites.
Cons:
- file upload limit;
- video needs to be in streaming format;
- requires inhouse video hosting;
- no histrion customization.
Resume: this is the best video embedding option for WordPress sites, just merely for them.
vi. Freemake Slider Plugin for WordPress
Freemake Slider Plugin for WordPress is a great choice for those who demand to embed multiple videos on WordPress-based blog or site. If you don't want to have 20 videos going i afterwards another and brand your visitors endlessly coil to reach the terminate of your post, Freemake Slider is right what you need.
To embed videos on your WordPress blog or website with Freemake Slider, simply install information technology from here. And then go to the plugin settings and choose to create a new slider. Select Add YouTube option. Yous can also add YouTube playlist, offline videos from your PC, and Vimeo videos. Upload your offline videos or insert your YouTube/Vimeo video links. Then select a style for your video slider. Customize any settings similar playback (autoplay, random, circular), responsive options, mode options if necessary, and click Save & Publish.
When you lot are done, copy the ready shortcode and paste it into your post or website where you want your videos to be.
Pros:
- complimentary;
- easy to use;
- keeps multiple videos in a compact mode;
- many slider styles;
- highly customizable;
- supports online and offline pictures, video, and audio files.
Cons:
- you need to have YouTube API to utilize Freemake Slider with YouTube playlists.
Resume: Freemake Slider is a nifty pick to add multiple multimedia content on your site. It doesn't have whatever limits and organizes your video, audio or pics in the best way possible.
We hope you managed to brand a decision which video embedding methods suits your website. In instance you have any questions, feel free to enquire them in the comments below.
Comments
Source: https://www.freemake.com/blog/embed-video/
0 Response to "How to Upload Mp4 Video on Website in Html"
Post a Comment